New logo and updated stuff
This commit is contained in:
parent
9c58e58571
commit
2be5579b95
35
package-lock.json
generated
35
package-lock.json
generated
|
|
@ -130,8 +130,9 @@
|
|||
}
|
||||
},
|
||||
"node_modules/@fastify/busboy": {
|
||||
"version": "2.1.0",
|
||||
"license": "MIT",
|
||||
"version": "2.1.1",
|
||||
"resolved": "https://registry.npmjs.org/@fastify/busboy/-/busboy-2.1.1.tgz",
|
||||
"integrity": "sha512-vBZP4NlzfOlerQTnba4aqZoMhE/a9HY7HRqoOPaETQcSQuWEIyZMHGfVu6w9wGtGK5fED5qRs2DteVCjOH60sA==",
|
||||
"engines": {
|
||||
"node": ">=14"
|
||||
}
|
||||
|
|
@ -275,9 +276,10 @@
|
|||
}
|
||||
},
|
||||
"node_modules/@sveltejs/kit": {
|
||||
"version": "1.27.6",
|
||||
"version": "1.30.4",
|
||||
"resolved": "https://registry.npmjs.org/@sveltejs/kit/-/kit-1.30.4.tgz",
|
||||
"integrity": "sha512-JSQIQT6XvdchCRQEm7BABxPC56WP5RYVONAi+09S8tmzeP43fBsRlr95bFmsTQM2RHBldfgQk+jgdnsKI75daA==",
|
||||
"hasInstallScript": true,
|
||||
"license": "MIT",
|
||||
"dependencies": {
|
||||
"@sveltejs/vite-plugin-svelte": "^2.5.0",
|
||||
"@types/cookie": "^0.5.1",
|
||||
|
|
@ -291,7 +293,7 @@
|
|||
"set-cookie-parser": "^2.6.0",
|
||||
"sirv": "^2.0.2",
|
||||
"tiny-glob": "^0.2.9",
|
||||
"undici": "~5.26.2"
|
||||
"undici": "^5.28.3"
|
||||
},
|
||||
"bin": {
|
||||
"svelte-kit": "svelte-kit.js"
|
||||
|
|
@ -1412,6 +1414,19 @@
|
|||
"dev": true,
|
||||
"license": "ISC"
|
||||
},
|
||||
"node_modules/fsevents": {
|
||||
"version": "2.3.3",
|
||||
"resolved": "https://registry.npmjs.org/fsevents/-/fsevents-2.3.3.tgz",
|
||||
"integrity": "sha512-5xoDfX+fL7faATnagmWPpbFtwh/R77WmMMqqHGS65C3vvB0YHrgF+B1YmZ3441tMj5n63k0212XNoJwzlhffQw==",
|
||||
"hasInstallScript": true,
|
||||
"optional": true,
|
||||
"os": [
|
||||
"darwin"
|
||||
],
|
||||
"engines": {
|
||||
"node": "^8.16.0 || ^10.6.0 || >=11.0.0"
|
||||
}
|
||||
},
|
||||
"node_modules/github-from-package": {
|
||||
"version": "0.0.0",
|
||||
"dev": true,
|
||||
|
|
@ -2941,8 +2956,9 @@
|
|||
}
|
||||
},
|
||||
"node_modules/undici": {
|
||||
"version": "5.26.5",
|
||||
"license": "MIT",
|
||||
"version": "5.28.4",
|
||||
"resolved": "https://registry.npmjs.org/undici/-/undici-5.28.4.tgz",
|
||||
"integrity": "sha512-72RFADWFqKmUb2hmmvNODKL3p9hcB6Gt2DOQMis1SEBaV6a4MH8soBvzg+95CYhCKPFedut2JY9bMfrDl9D23g==",
|
||||
"dependencies": {
|
||||
"@fastify/busboy": "^2.0.0"
|
||||
},
|
||||
|
|
@ -2989,8 +3005,9 @@
|
|||
}
|
||||
},
|
||||
"node_modules/vite": {
|
||||
"version": "4.5.0",
|
||||
"license": "MIT",
|
||||
"version": "4.5.3",
|
||||
"resolved": "https://registry.npmjs.org/vite/-/vite-4.5.3.tgz",
|
||||
"integrity": "sha512-kQL23kMeX92v3ph7IauVkXkikdDRsYMGTVl5KY2E9OY4ONLvkHf04MDTbnfo6NKxZiDLWzVpP5oTa8hQD8U3dg==",
|
||||
"dependencies": {
|
||||
"esbuild": "^0.18.10",
|
||||
"postcss": "^8.4.27",
|
||||
|
|
|
|||
|
|
@ -3,9 +3,9 @@ html {
|
|||
--color-primary-s: 79%;
|
||||
--color-primary-l: 53%;
|
||||
--color-primary: hsl(var(--color-primary-h), var(--color-primary-s), var(--color-primary-l));
|
||||
--color-secondary-h: 27;
|
||||
--color-secondary-s: 96%;
|
||||
--color-secondary-l: 48%;
|
||||
--color-secondary-h: 218;
|
||||
--color-secondary-s: 81%;
|
||||
--color-secondary-l: 24%;
|
||||
--color-secondary: hsl(
|
||||
var(--color-secondary-h),
|
||||
var(--color-secondary-s),
|
||||
|
|
@ -37,6 +37,9 @@ html {
|
|||
--color-bg-l: 100%;
|
||||
--color-bg: hsl(var(--color-bg-h), var(--color-bg-s), var(--color-bg-l));
|
||||
|
||||
--animation-speed: 0.2s;
|
||||
--animation-type: ease-in-out;
|
||||
|
||||
--size-container: 640px;
|
||||
--size-modal: 480px;
|
||||
|
||||
|
|
|
|||
|
|
@ -6,10 +6,8 @@
|
|||
import Spacer from '$lib/Spacer.svelte';
|
||||
import Footer from './Footer.svelte';
|
||||
import Header from './Header.svelte';
|
||||
import TrackingConsent from './TrackingConsent.svelte';
|
||||
</script>
|
||||
|
||||
<TrackingConsent />
|
||||
<Header />
|
||||
<main><slot /></main>
|
||||
<Spacer />
|
||||
|
|
|
|||
|
|
@ -12,20 +12,21 @@
|
|||
|
||||
<h1>Kaan Barmore-Genç</h1>
|
||||
|
||||
Hi! I'm a Software Engineer, an avid Linux user, an enthusiast of many
|
||||
programming languages, a home cook, and an amateur cyclist. I'm working at
|
||||
[Tailwind](https://tailwindapp.com), where I build microservices and user
|
||||
interfaces alongside an amazing team.
|
||||
Hi! I'm a software engineer with a diverse technical toolkit: Linux enthusiast,
|
||||
polyglot programmer, home chef, and (when time allows) an amateur cyclist.
|
||||
Currently, I'm building microservices and polished UIs at [Tailwind](https://tailwindapp.com) alongside a
|
||||
fantastic team.
|
||||
|
||||
My interests include building web applications, both front and back end. Over
|
||||
the years I learned and used many programming languages and technologies,
|
||||
including TypeScript, React, SvelteKit, TailwindCSS, Rust, Docker, SQL, AWS
|
||||
(DynamoDB, Lambda, EventBridge, ...), and more.
|
||||
My focus is building seamless web applications, and I excel in
|
||||
both front-end and back-end development. My experience includes TypeScript,
|
||||
React, SvelteKit, TailwindCSS, Rust, Docker, SQL, and AWS technologies
|
||||
(DynamoDB, Lambda, EventBridge, and more).
|
||||
|
||||
Outside work I build open source software, available on my [Github profile](https://github.com/SeriousBug).
|
||||
I showcase some of my proudest projects on my [portfolio](/portfolio).
|
||||
You can also find my blog here where I talk about software I'm using, stuff I'm working on, or solutions to
|
||||
problems I've encountered.
|
||||
I'm an active contributor to the open-source world: check out
|
||||
my [Github profile](https://github.com/SeriousBug)! For a closer look at my work,
|
||||
visit my [portfolio](/portfolio) where I
|
||||
highlight my favorite projects. I sometimes write about the tools
|
||||
I use or challenges I've solved on my [blog](/posts). I'm always open to feedback, reach out to me through my socials linked below.
|
||||
|
||||
<style>
|
||||
picture {
|
||||
|
|
|
|||
|
|
@ -10,18 +10,6 @@
|
|||
</div>
|
||||
<div>.</div>
|
||||
</div>
|
||||
|
||||
<div>
|
||||
<div>
|
||||
This website is available at <a href="https://bgenc.net">bgenc.net</a>, or as an onion service
|
||||
at
|
||||
<a href="http://bgenc2iv62mumkhu2p564vxtao6ha7ihavmzwpetkmazgq6av7zvfwyd.onion/"
|
||||
>bgenc2iv62mumkhu2p564vxtao6ha7ihavmzwpetkmazgq6av7zvfwyd.onion</a
|
||||
>
|
||||
which you can view through the
|
||||
<a href="https://www.torproject.org/download/" target="_blank">Tor browser</a>.
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
<style>
|
||||
|
|
@ -31,8 +19,8 @@
|
|||
display: flex;
|
||||
flex-direction: column;
|
||||
gap: 2rem;
|
||||
transition: opacity 0.2s ease-in-out;
|
||||
opacity: 0.8;
|
||||
transition: opacity var(--animation-speed) var(--animation-type);
|
||||
opacity: 0.5;
|
||||
}
|
||||
footer:hover,
|
||||
footer:focus-within {
|
||||
|
|
@ -48,8 +36,4 @@
|
|||
flex-grow: 1;
|
||||
flex-shrink: 1;
|
||||
}
|
||||
|
||||
.rss {
|
||||
text-align: center;
|
||||
}
|
||||
</style>
|
||||
|
|
|
|||
|
|
@ -1,36 +1,39 @@
|
|||
<script>
|
||||
import Spacer from '$lib/Spacer.svelte';
|
||||
|
||||
import Avif from './logo.avif';
|
||||
import Jpeg from './logo.avif?format=jpeg';
|
||||
import WebP from './logo.avif?format=webp';
|
||||
</script>
|
||||
|
||||
<header>
|
||||
<a href="/" class="title">Kaan Barmore-Genç</a>
|
||||
<a href="/">
|
||||
<picture class="logo">
|
||||
<source srcset={Avif} type="image/avif" />
|
||||
<source srcset={WebP} type="image/webp" />
|
||||
<img
|
||||
src={Jpeg}
|
||||
class="circle"
|
||||
alt="A stylized representation of the letters 'KBG'. The letters are intertwined with wavy lines and have a modern, digital aesthetic. The color palette consists of shades of blue, orange, and white."
|
||||
/>
|
||||
</picture>
|
||||
</a>
|
||||
<Spacer />
|
||||
<a href="/portfolio">Blog</a>
|
||||
<a href="/portfolio">Portfolio</a>
|
||||
</header>
|
||||
|
||||
<style>
|
||||
header {
|
||||
max-width: calc(var(--size-container) * 2);
|
||||
margin: 2rem auto;
|
||||
display: flex;
|
||||
flex-direction: row;
|
||||
align-items: center;
|
||||
margin-right: 4rem;
|
||||
gap: 2rem;
|
||||
}
|
||||
|
||||
.title::before {
|
||||
content: '>';
|
||||
}
|
||||
.title::after {
|
||||
content: '█';
|
||||
color: var(--color-tertiary);
|
||||
}
|
||||
.title {
|
||||
font-family:
|
||||
Menlo,
|
||||
Consolas,
|
||||
Monaco,
|
||||
Liberation Mono,
|
||||
Lucida Console,
|
||||
monospace;
|
||||
.logo {
|
||||
width: 12rem;
|
||||
}
|
||||
</style>
|
||||
|
|
|
|||
|
|
@ -1,71 +0,0 @@
|
|||
<script lang="ts">
|
||||
import Details from '$lib/Details.svelte';
|
||||
import { onMount } from 'svelte';
|
||||
|
||||
const TRACKING_CONSENT_KEY = 'tracking-consent';
|
||||
let trackingConsent: string | null;
|
||||
onMount(() => {
|
||||
if (trackingConsent === null) {
|
||||
trackingConsent = window.localStorage.getItem(TRACKING_CONSENT_KEY);
|
||||
}
|
||||
});
|
||||
|
||||
function changeConsent(value: string) {
|
||||
window.localStorage.setItem(TRACKING_CONSENT_KEY, value);
|
||||
trackingConsent = value;
|
||||
}
|
||||
</script>
|
||||
|
||||
<!-- Only show consent banner if the user has not already picked if they consent or not -->
|
||||
{#if trackingConsent === 'true' || trackingConsent === 'false'}
|
||||
<div>Privacy</div>
|
||||
{:else}
|
||||
<div id="privacy-notice">
|
||||
<h2>Privacy Notice</h2>
|
||||
<p>
|
||||
This site would like to collect anonymous usage data to help improve the site. No personal
|
||||
information is collected, and no cookies are used. Would you consider opting in?
|
||||
</p>
|
||||
<Details>
|
||||
<p class="details">
|
||||
This website is using <a href="https://github.com/SeriousBug/ferrite-analytics"
|
||||
>Ferrite Analytics</a
|
||||
> to collect anonymous usage data. The tracking is done by creating an anonymized, temporary
|
||||
ID based on your IP address and your browser user agent. This temporary ID will be only used
|
||||
on this website, it can't track you on other websites. The temporary ID will expire within a
|
||||
day, your visits across multiple days can't be linked.
|
||||
</p>
|
||||
</Details>
|
||||
<button
|
||||
class="no"
|
||||
on:click={() => {
|
||||
changeConsent('false');
|
||||
}}>No, Do Not Share</button
|
||||
>
|
||||
<button
|
||||
class="yes"
|
||||
on:click={() => {
|
||||
changeConsent('true');
|
||||
}}>Yes, Share Usage Data</button
|
||||
>
|
||||
</div>
|
||||
{/if}
|
||||
|
||||
<style>
|
||||
#privacy-notice {
|
||||
--color-bg: var(--color-primary);
|
||||
position: fixed;
|
||||
bottom: 0;
|
||||
right: 0;
|
||||
max-width: min(480px, calc(100vw - 2rem));
|
||||
background-color: var(--color-bg);
|
||||
box-shadow: var(--shadow-large);
|
||||
z-index: var(--z-index-modal);
|
||||
padding: 2rem 2rem 2rem 8rem;
|
||||
box-sizing: content-box;
|
||||
clip-path: polygon(0% 0%, 85% 0%, 100% 100%, 15% 100%);
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
transition: flex 0.5s ease-in-out;
|
||||
}
|
||||
</style>
|
||||
BIN
src/routes/logo.avif
(Stored with Git LFS)
Normal file
BIN
src/routes/logo.avif
(Stored with Git LFS)
Normal file
Binary file not shown.
|
|
@ -0,0 +1,57 @@
|
|||
This page lists the projects that I'm most proud of, and that I'm actively developing and supporting.
|
||||
|
||||
### [Gandi Live Dns Rust  ](https://github.com/SeriousBug/gandi-live-dns-rust)
|
||||
|
||||
A dynamic DNS system that works with Gandi's live DNS feature. Allows you to
|
||||
host servers without a static IP address by updating DNS records whenever your
|
||||
IP changes. Flexible deployments through Docker or system packages with systemd
|
||||
timers.
|
||||
|
||||
### [Cuttlestore  ](https://github.com/SeriousBug/cuttlestore)
|
||||
|
||||
A generic key-value storage library for Rust. Cuttlestore allows you to write
|
||||
your code once and run it on many key-value stores. Right now it comes with
|
||||
support for Redis and Sqlite, with planned support for CouchDB and DynamoDB.
|
||||
|
||||
### [Rust Embed for Web  ](https://github.com/SeriousBug/rust-embed-for-web)
|
||||
|
||||
Embed files into your Rust executable. You can embed HTML, CSS, JavaScript
|
||||
files, all your assets into your server to bundle them together. This simplifies
|
||||
updates as your assets are always guaranteed to update together with your server.
|
||||
|
||||
This started as a fork of an existing project, but became a significant rewrite
|
||||
of it. It includes many features useful for web servers like precomputed header
|
||||
values and precompressed file contents.
|
||||
|
||||
### [Rust Embed Responder for Actix Web  ](https://github.com/SeriousBug/actix-web-rust-embed-responder)
|
||||
|
||||
A sibling project to Rust Embed for Web, this is a responder for Actix Web that
|
||||
efficiently serves your embedded files. It handles cache validation and content
|
||||
type negotiation, and is built for high performance.
|
||||
|
||||
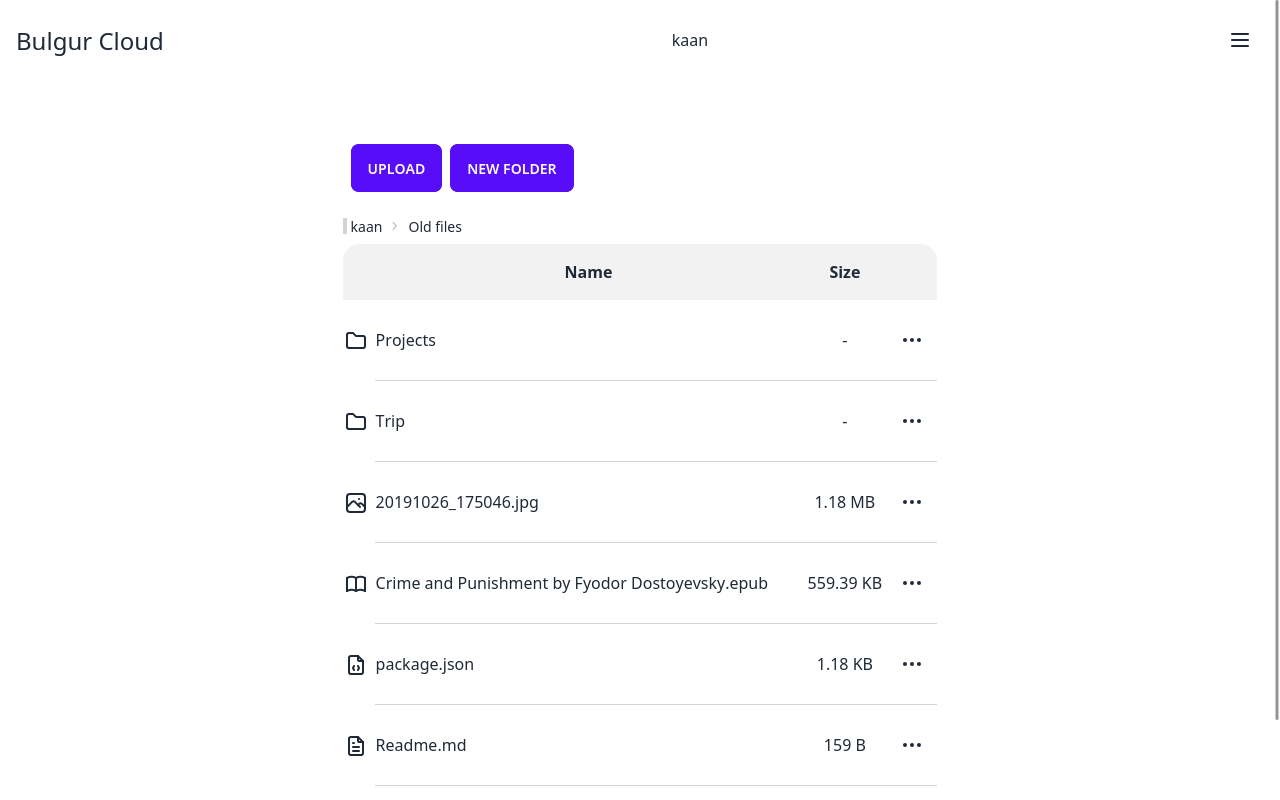
### [Bulgur Cloud  ](https://github.com/bulgur-cloud/bulgur-cloud)
|
||||
|
||||

|
||||
|
||||
An easy to self host cloud file storage and sharing system. It's similar to Google Drive or NextCloud, but effortless to set up and maintain. Built in Rust and TypeScript, using Actix-Web and React Native.
|
||||
|
||||
### [live limit  ](https://github.com/SeriousBug/live-limit)
|
||||
|
||||
A TypeScript library that can limit the number of concurrent async operations
|
||||
running at a time. This is useful for making concurrent requests to a server
|
||||
without overloading your connection. Works with promises, has no dependencies,
|
||||
and comes under 1kb minzipped.
|
||||
|
||||
### [Query Method Middleware for Actix Web  ](https://github.com/SeriousBug/actix-web-query-method-middleware)
|
||||
|
||||
Actix Web middleware that allows you to submit HTML forms using methods other
|
||||
than `POST`. Forms normally can only be submitted through `GET` or `POST`
|
||||
methods, but this middleware reroutes requests using a query parameter to other
|
||||
methods.
|
||||
|
||||
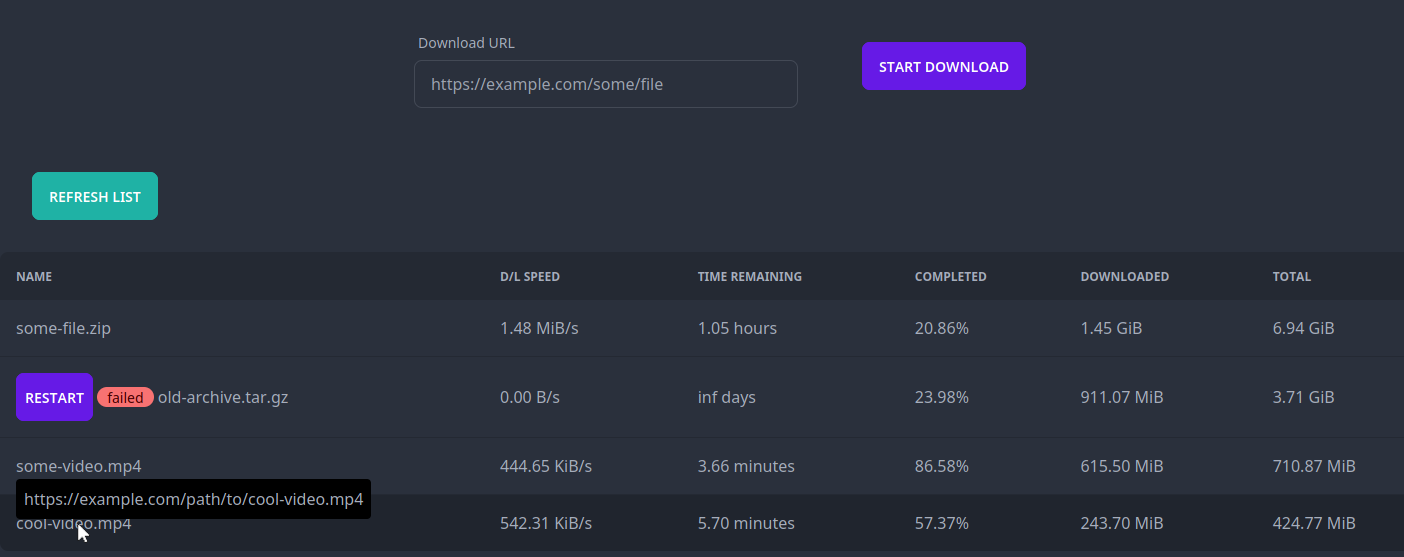
### [Http Drogue](https://github.com/SeriousBug/http-drogue) 
|
||||
|
||||

|
||||
|
||||
A tiny self-hosted service to download files over http, with support for resuming and restarting failed downloads.
|
||||
Built with Rust, basic HTML templates using Askama, TailwindCSS, and DaisyUI. Uses no javascript!
|
||||
|
|
@ -8,7 +8,7 @@ export async function load() {
|
|||
iterablePostFiles.map(async ([path, resolver]) => {
|
||||
const { metadata } = await resolver();
|
||||
|
||||
const slug = /[^/]*[/](.*)[.]md/.exec(path)?.[1];
|
||||
const slug = /[/]([^/]*)[.]md$/.exec(path)?.[1];
|
||||
if (!slug) throw new Error(`Could not parse slug from path: ${path}`);
|
||||
|
||||
return {
|
||||
|
|
|
|||
|
|
@ -12,7 +12,7 @@ tags:
|
|||
---
|
||||
|
||||
This might be obvious for some, but I was struggling with a performance issue in
|
||||
[Bulgur Cloud](/portfolio/#bulgur-cloud), my React (well, React Native) based
|
||||
[Bulgur Cloud](/portfolio), my React (well, React Native) based
|
||||
web application. Bulgur Cloud is an app like Google Drive or NextCloud, and one
|
||||
of the features is that you can upload files. But I noticed that the page would
|
||||
slow down to a crawl and my computers fans would spin up during uploads. It
|
||||
|
|
|
|||
|
|
@ -1,47 +1,59 @@
|
|||
h1 {
|
||||
font-size: 2.5rem;
|
||||
font-size: 2.5rem;
|
||||
}
|
||||
h2 {
|
||||
font-size: 2rem;
|
||||
font-size: 2rem;
|
||||
}
|
||||
h3 {
|
||||
font-size: 1.8rem;
|
||||
font-size: 1.8rem;
|
||||
}
|
||||
h4 {
|
||||
font-size: 1.5rem;
|
||||
font-size: 1.5rem;
|
||||
}
|
||||
h5 {
|
||||
font-size: 1.25rem;
|
||||
font-size: 1.25rem;
|
||||
}
|
||||
h6 {
|
||||
font-size: 1.125rem;
|
||||
font-size: 1.125rem;
|
||||
}
|
||||
a {
|
||||
color: var(--color-secondary);
|
||||
text-decoration: none;
|
||||
color: var(--color-secondary);
|
||||
font-weight: 600;
|
||||
text-decoration-color: transparent;
|
||||
opacity: 0.8;
|
||||
transition: all var(--animation-speed) var(--animation-type);
|
||||
}
|
||||
a:hover,
|
||||
a:focus-visible {
|
||||
opacity: 1;
|
||||
text-decoration-color: unset;
|
||||
}
|
||||
|
||||
pre {
|
||||
white-space: pre-wrap;
|
||||
margin: 1rem;
|
||||
white-space: pre-wrap;
|
||||
margin: 1rem;
|
||||
}
|
||||
|
||||
h1, h2, h3, h4, h5, h6 {
|
||||
margin: 1rem 0 2rem 0;
|
||||
font-weight: bold;
|
||||
h1,
|
||||
h2,
|
||||
h3,
|
||||
h4,
|
||||
h5,
|
||||
h6 {
|
||||
margin: 1rem 0 2rem 0;
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
p {
|
||||
margin: 1.5rem 0;
|
||||
margin: 1.5rem 0;
|
||||
}
|
||||
|
||||
li {
|
||||
margin: 0.5rem 0 0.5rem 2rem;
|
||||
margin: 0.5rem 0 0.5rem 2rem;
|
||||
}
|
||||
ul li {
|
||||
list-style-type: "🬙 ";
|
||||
list-style-type: '🬙 ';
|
||||
}
|
||||
ul li::marker {
|
||||
font-size: 0.6rem;
|
||||
font-size: 0.6rem;
|
||||
}
|
||||
|
||||
|
|
|
|||
BIN
static/android-chrome-192x192.png
(Stored with Git LFS)
Normal file
BIN
static/android-chrome-192x192.png
(Stored with Git LFS)
Normal file
Binary file not shown.
BIN
static/android-chrome-512x512.png
(Stored with Git LFS)
Normal file
BIN
static/android-chrome-512x512.png
(Stored with Git LFS)
Normal file
Binary file not shown.
BIN
static/apple-touch-icon.png
(Stored with Git LFS)
BIN
static/apple-touch-icon.png
(Stored with Git LFS)
Binary file not shown.
BIN
static/favicon-16x16.png
(Stored with Git LFS)
BIN
static/favicon-16x16.png
(Stored with Git LFS)
Binary file not shown.
BIN
static/favicon-32x32.png
(Stored with Git LFS)
BIN
static/favicon-32x32.png
(Stored with Git LFS)
Binary file not shown.
Binary file not shown.
|
Before Width: | Height: | Size: 15 KiB After Width: | Height: | Size: 15 KiB |
BIN
static/favicon.png
(Stored with Git LFS)
BIN
static/favicon.png
(Stored with Git LFS)
Binary file not shown.
Loading…
Reference in a new issue